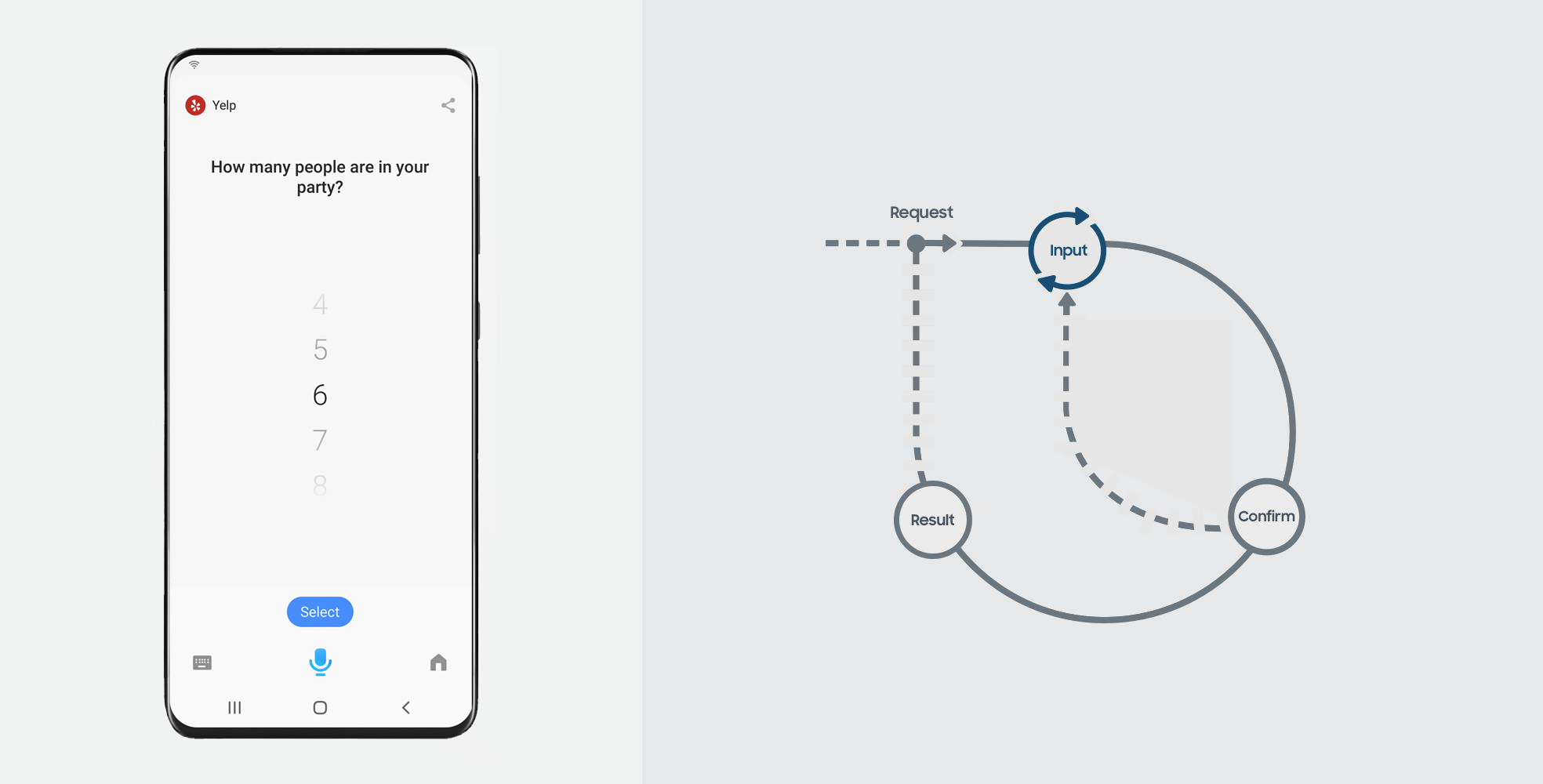
Input Moment

Bixby collects and clarifies all the information needed to complete a user’s request in the Input Moment. Once all of the necessary information is provided, the conversation moves forward.
The Input Moment is a great opportunity for Bixby to learn more about the user directly from them. Your capsule can use what it's learned about the user's selections and preferences to avoid repeating the same Input Moment in the future.
Additionally, this Moment is an opportunity to educate the user on the kinds of things they can specify upfront to make the execution of their request faster.
Here are some examples:
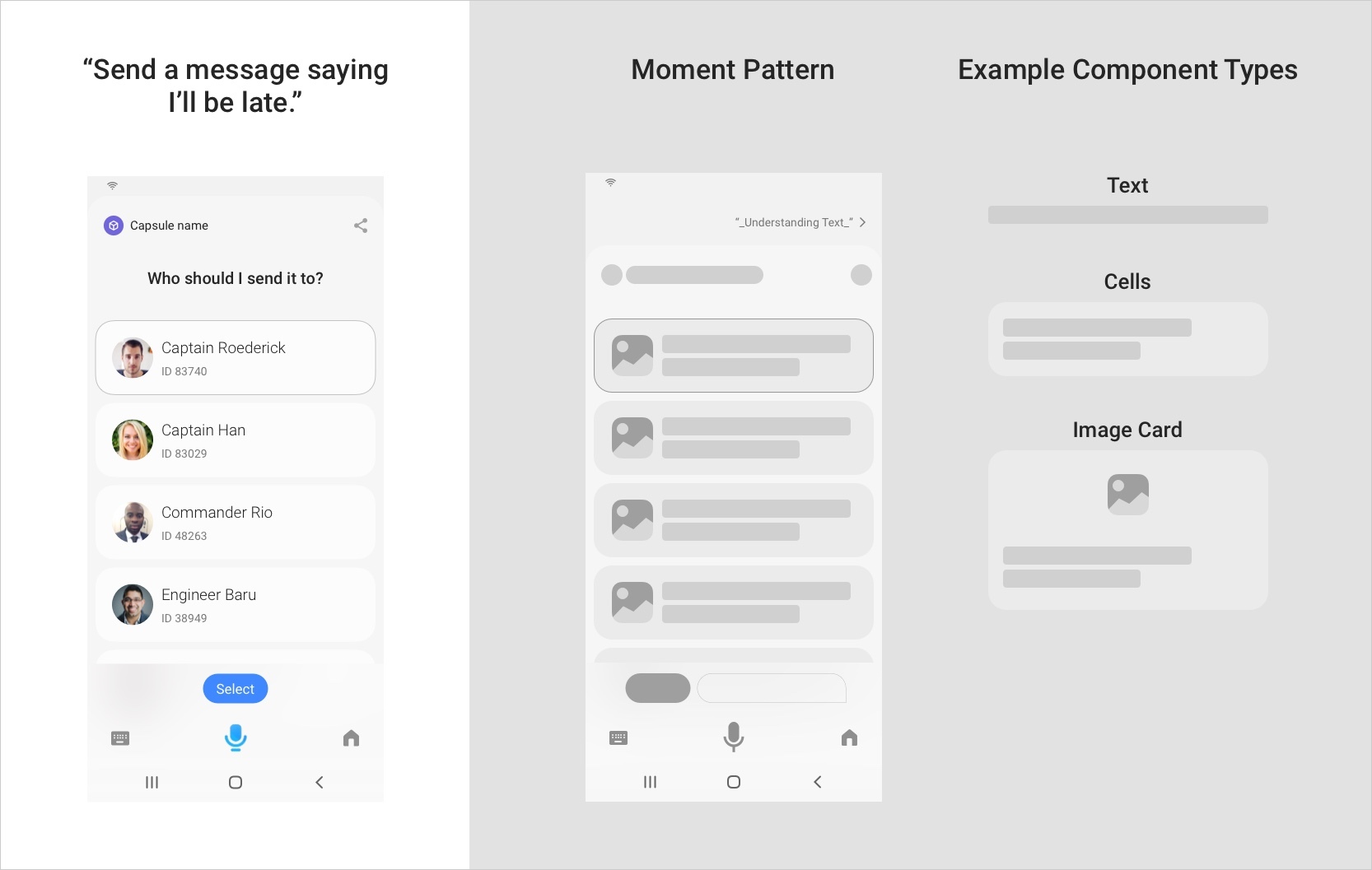
Who should I send it to?
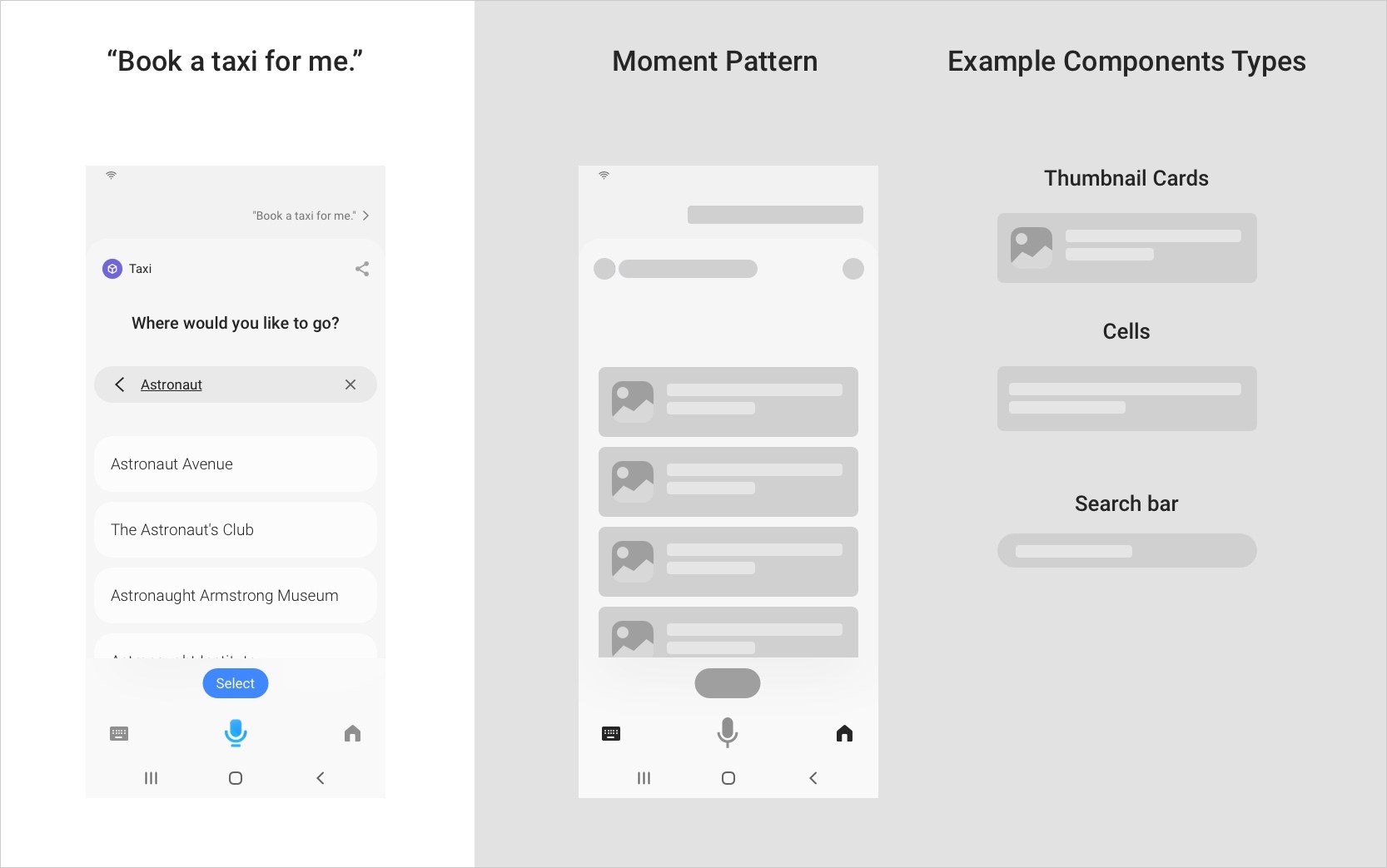
Where would you like to go?
When to Use
An Input Moment can occur after any user request, after a previous Input Moment, or when the user decides to modify any details from the Confirmation Moment.
Input Moments prompt users to provide information in one of the following ways:
Selection from a finite list of choices.
Elicitation of information that cannot be easily selected or picked.
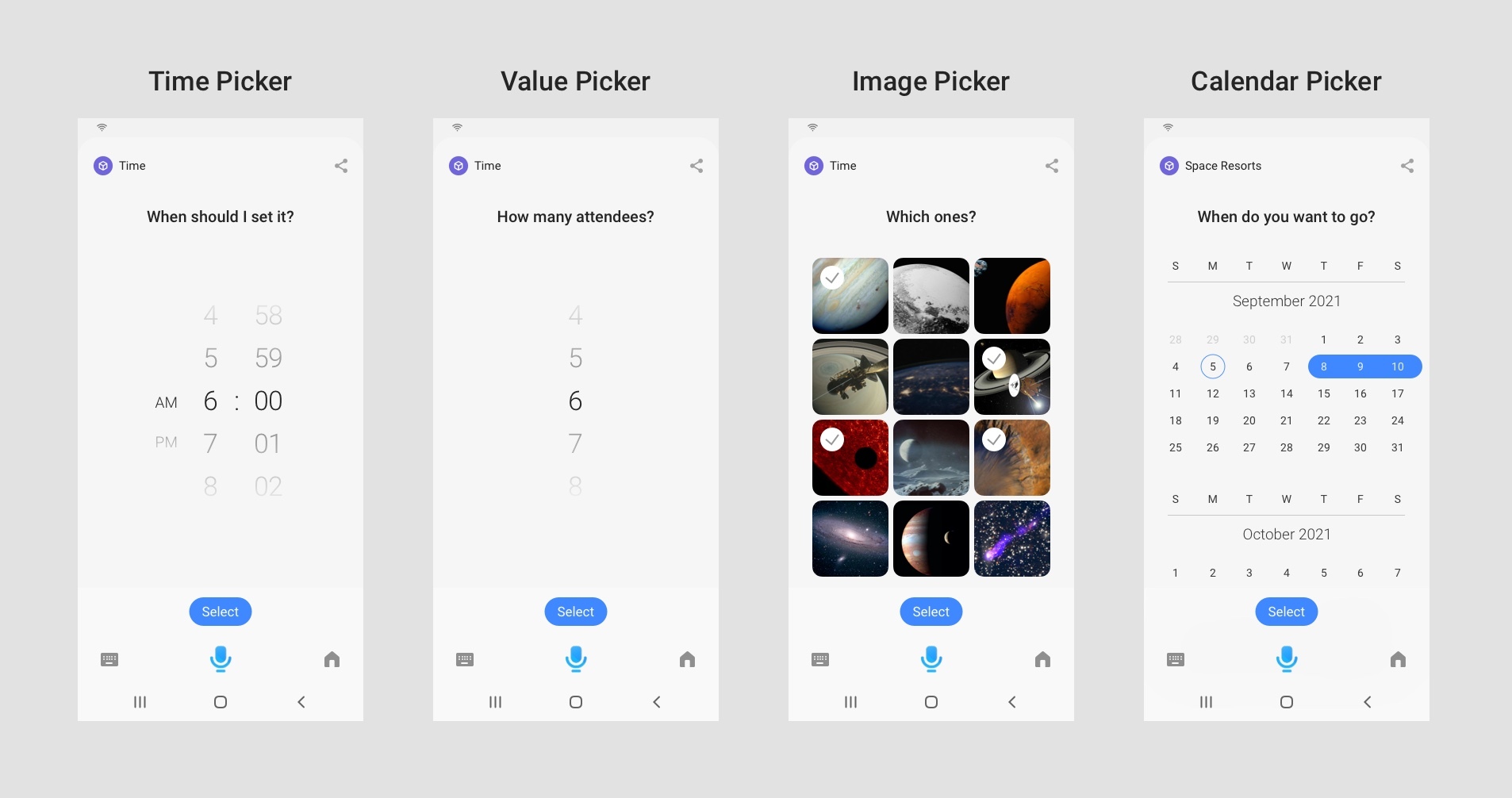
Pickers like date, time, image, or values.
Key Considerations
Here are some important points to keep in mind when designing Input Moments:
Required Inputs
Even though you might design these Moments to support all kinds of input, input should only be required when the information is absolutely necessary. This Moment stops the execution of a user’s request and therefore affects the user experience significantly.
Learning and Defaults
When it applies, selections should be made on the behalf of the user based on their previous choices via Selection Learning. For example, if a user frequently requests a table for two when booking a restaurant reservation, Bixby should learn this selection and automatically set the reservation for two, removing the need to ask the user.
You can also apply developer-defined defaults where it’s safe to assume certain inputs.
One Input in One Moment
Never ask for all the missing information in a single Input Moment. Ask for one piece of information at a time. For instance, if you require first name and last name as two separate inputs, use two separate Input Moments asking, "What’s your first name?" and “What’s your last name?”. Correspondingly, separate the first name and last name as two separate input cells on the Confirmation Moment.
Ordering of Input Moments
Based on the experience you are trying to create, consider in what order the missing information should be collected from the user.
You should ask these inputs based on a user’s mental model.
Often times, preceding inputs have an impact on following inputs. This can be confusing for a user if not resolved in a graceful and orderly fashion.
Selection
Use a Selection Prompt when the user can choose an input from a finite and specific list provided by your service. These are also useful when disambiguating between very similar choices.
The ordering of a Selection list can be determined with selection learning. The top few items of the list can be choices that the user has frequently selected in the past, allowing the user to make the right choice quickly.

Customizable text for the submit-button is only available for multi-selection of items in selection-of.
Here are some additional considerations:
- A finite number of options should be displayed in this list.
- Display details that will allow the user to disambiguate between choices.
Elicitation
Elicitation is great for collecting missing information in a user’s request that cannot be easily selected or picked. It is best if the user enters the value directly.
The Bixby platform allows Elicitation to be combined with Selection with an Autocomplete component. A few examples of Elicitation inputs are name, address, email, and password.

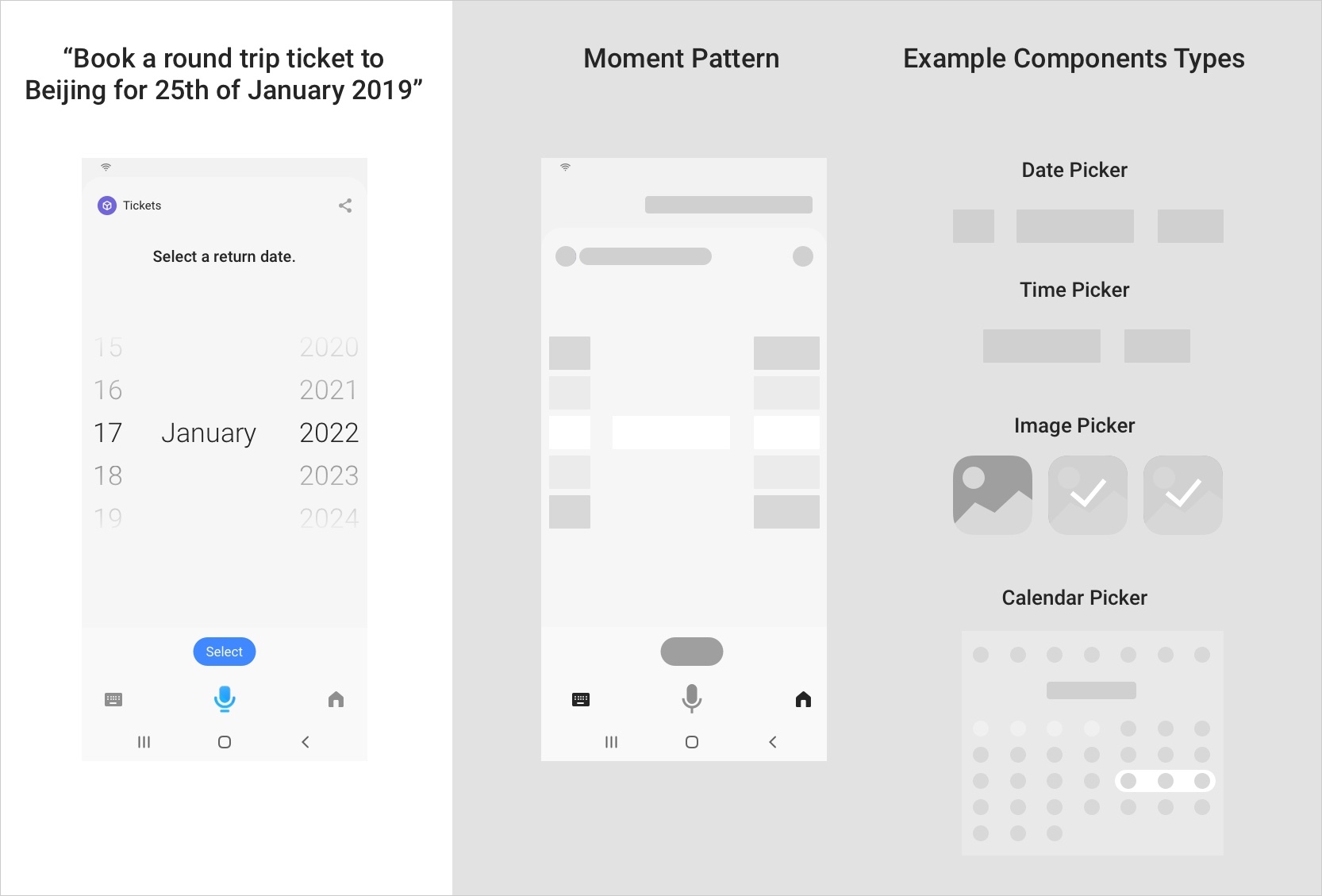
Pickers
Pickers can be used for inputs like date, time, values, and images. There are some specialized components built into the Bixby platform to streamline user input for these use cases.


Composition
Conversation Zone
Bixby Dialog in an Input Moment should be in the form of a clear and direct question. The dialog should specifically state the type of information you are looking for the user to provide. For more information on how to write dialog, see the writing guidelines.
Content Zone
Use these components in an Input moment:
- Selection list (also known as the value picker) using the
selection-ofkey, rendering each item as one of these components:- Cards
- Text (if you are listing the most simple of items, such as a number)
- Compound Card, with one of these components:
- Pickers:
- Autocomplete
- Form
- Single Line
- Paragraph
- Title Area, with one of these components:
For more information on when to use these various components, see Designing With Bixby Views and Components and Layout Patterns. You can learn more about the components you can use in the Input View section on the Building Bixby Views page of the Developers' Guide or in the reference pages previously linked.
Action Zone
For Elicitation, Pickers, and Multiple Selection cases, you might need to include a selection or submit button in order for the user to move to the next step. This is not necessary for single selection.
To accelerate the input, Conversation Drivers can be used to suggest what users can say in a natural way. For example, "Next weekend" or "tomorrow" on a calendar picker prompt. Conversation Drivers should be short, concise, and offer the most likely option for the user at the given time. For more information, see Conversation Drivers in the Developers' Guide.