Quiz Capsule
The Quiz Capsule Template creates a capsule that lets Bixby ask users multiple choice questions about any topic.
Creating a Quiz Capsule
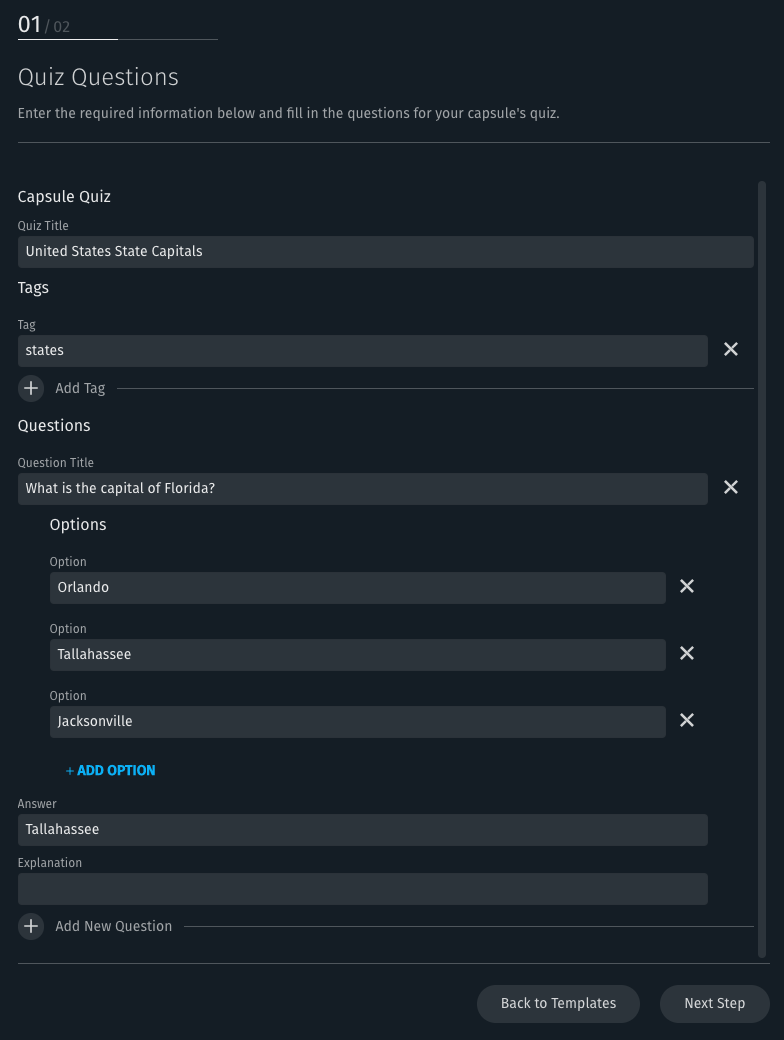
Select the template in Bixby Developer Studio. Choose the language for your capsule. The next screen allows you to enter information about your quiz and the questions and answers available.

- Enter your quiz's title.
- Enter one or more tags that describe its topic, such as
statesandcapitalsfor a quiz about state capitals. Click Add Tag to add more than one tag. - Enter the first question's text and enter possible answers in the Options field under the question, including the correct anser. Click Add Option to add three or more options for the question. Questions must have at least two options.
- Enter the correct answer in the Answer field. This must exactly match one of the options above.
- You can optionally add an explanation or more information about the correct answer in the Explanation field.
- Click Add New Question to add more questions.
- When you're finished with questions, click Next Step.
- Enter a capsule ID for your new capsule, such as
playground.capitalQuiz. - Select a path and filename for the new capsule (or accept Bixby Studio's suggested default).
The capsule will be created for you in Bixby Studio, and a README file is opened that offers some advice on next steps.
How the Capsule Works
The questions for the quiz are stored in JSON in the code/data/quizzes.js file. For the example above, quizzes.js looks like this:
module.exports = [
{
title: 'United States State Capitals',
tags: ['states'],
questions: [
{
'answer': 'Tallahassee',
'options': ['Orlando', 'Tallahassee', 'Jacksonville'],
'question': 'What is the capital of Florida?',
},
],
},
]This file has three top level keys, but there are actually four available:
title: The quiz title. This is required.tags: An optional array of keywords that Bixby can use to find the quiz. For instance, a quiz about animals with silly answers might have["funny", "animal"]as its tags.questions: An array with one or more question objects to ask during the quiz. This is required.image.url: The URL of an image to display when the user starts the quiz; it can be a public URL, or a relative path to an image file in the capsule's/assetsfolder. The Quiz template doesn't allow you to enter this directly, but you can modify thequizzes.jsfile.
Each question object has the following keys:
question: The text of the question to ask.options: An array of multiple choice answers to the question. Bixby will display the options on the screen and read them out, letting the user select one to answer.answer: The correct answer to the question. It can be either a text value that exactly matches a value in theoptionsarray, or the index of the correct option (where0is the first option). Instead of a single value, you can use an array for theanswerto allow multiple correct answers.explanation: An optional explanation for the answer to show when Bixby displays the summary of the quiz.
A quiz is located by name or keyword using the FindQuiz action, whose goal is StartQuiz. The StartQuiz action is the heart of the Quiz capsule:
action (StartQuiz) {
description (Keep prompting the user for answers until quiz is completed.)
type (Calculation)
collect {
input (quiz) {
type (Quiz)
min (Required) max (One)
default-init {
intent {
goal: FindQuiz
}
}
validate {
if (!quiz.completed) {
replan {
intent {
goal: UpdateQuiz
value { $expr(quiz) }
}
}
}
}
}
}
output (Quiz)
}This demonstrates a technique for maintaining state (the current question and the correct/incorrect answers) as Bixby moves through questions.
First,
StartQuizgets a quiz with thedefault-initblock, which runs the actionFindQuiz.After it gets a quiz, the
validateblock tests whether or not thequiz.completedboolean value istrueorfalse.- If
quiz.completedisfalse, thereplanblock executesUpdateQuiz, which takes the quiz and a user's answer as inputs, checks whether the user got the answer correct, and gives the updated quiz to theStartQuizaction.UpdateQuizwill togglequiz.completedif the user has answered the last question. - If
quiz.completedistrue,StartQuizwill give you the completedquizand you'll see your quiz's results.
- If
The JavaScript code for UpdateQuiz in code/UpdateQuiz.js updates counters for the number of total questions answered, questions answered correctly, and the questions left, as well as setting the quiz.completed flag.
Customization
You can edit dialog statements in the resources/en/dialog/ folder and the macros/ subfolder. This could let you customize dialogue to give your quiz a more specific branding or personality. Dialog you write should match our Writing Dialog Design Guide.
Views are stored in resources/base/views/. If you'd like to update the existing views, read the Designing Conversations guide.
The training for this capsule is very simple: a handful of utterances that can be used to start a quiz (with and without an initial search term), and one utterance used at the answer prompt which is simply the answer concept itself. Depending on your quiz, you might want to add new training.
If you are not linking to images hosted externally, the local images must be in your assets/images folder. You can sort these images into further subfolders, if necessary.
The capsule could be designed to fetch the JSON array for the quiz questions and answers from an external web service rather than reading the quizzes.js file. To do this, you'll need to modify the code/FindQuiz.js file to call the external API.