Utilizing Library Capsules
Bixby's development environment includes a set of library capsules that you can import to provide extended functionality. Using Bixby's libraries lets your capsule handle complex data types, understand more complicated natural language references, and access device features. Library capsules give you the ability to do the following:
- Handle dates, times, and date intervals, including training to handle natural language utterances such as "next Tuesday", "January 23rd at 5pm", and "the week after Christmas"
- Understand locations, including specifying addresses, cities, points of interest, and geographic regions
- Access the user's contacts
- Make phone calls and send text messages on supported devices
And much more. Library capsules always provide new concepts for use in your capsules; depending on their functionality, they might also provide actions, dialog, and training.
Import a Library
To use a library capsule, it must be imported. In your capsule.bxb file, include an import statement in the capsule-imports block that specifies an alias with the as key and the currently recommended version of the capsule with the version key. (The current version is always given on the library capsule versions list; see Dependency Importing for more information.)
capsule {
capsule-imports {
import (viv.time) {
as (time) version (3.6.6)
}
}
}After importing viv.time, you can use concepts and actions defined by the library capsule. To access them, use the namespace prefix specified by the as key when referring to them: in this example, time.Date, time.DateInterval, and so on. A hotel reservation structure with a property indicating the date range for the reservation could use time.DateInterval for that property type:
structure (Reservation) {
description (A hotel reservation)
property (hotel) {
type (Hotel)
min (Required)
}
property (numberOfGuests) {
type (NumberOfGuests)
min (Required)
}
property (dateInterval) {
type (time.DateInterval)
min (Required)
}
}While you can use concepts in library capsules directly, it's good practice to create new concepts in your capsule and assign them roles of library concepts. In addition to letting you give concepts names more specific to your use case when appropriate, this also gives your use of the library concept a level of abstraction. The Space Resorts sample capsule uses its own DateInterval concept, which is simply given a role-of the corresponding concept in the DateTime library:
structure (DateInterval) {
role-of (time.DateInterval)
}Space Resorts uses this in the Item structure, which is similar to the example Reservation model shown above. This is just like any other structure in Bixby's modeling language.
structure (Item) {
description (A pod reservation)
property (pod) {
type (HabitatPod)
min (Required)
}
property (spaceResort) {
type (SpaceResort)
}
property (numberOfAstronauts) {
type (NumberOfAstronauts)
min (Required)
visibility (Private)
}
property (dateInterval) {
type (DateInterval)
min (Required)
visibility (Private)
}
features {
transient
}
}
By using its own DateInterval rather than referring directly to time.DateInterval, a future version of the Space Resorts capsule could extend the library concept and add new properties, or even replace it with an entirely custom DateInterval model.
Extending time.DateInterval would look very similar to the previous example with role-of, simply using the extends keyword instead:
structure (DateInterval) {
extends (time.DateInterval)
}By extending the concept, you could add your own properties to it, such as a length of stay that could be populated with a separate action via lazy-source and stored with the viv.time.PeriodDays primitive (used in the viv.time.Period structure).
structure (DateInterval) {
extends (time.DateInterval)
property (length) {
type (time.PeriodDays)
lazy-source (CalculatePeriod)
}
}This specific example might not be that useful in practice, but it's broadly applicable to any other concept in a library capsule. Consult the documentation for individual library capsules for descriptions of concepts those library capsules include.
Capsules import their own dependencies; your capsule does not need to import these separately.
Override Dialog With Match Patterns
When capsules provide dialog, you might want to override their prompts to be more specific for your capsule's use case. In order to do this, you'll need to provide a match pattern that matches the library capsule's dialog but contains at least one model (concept or action) unique to your capsule. That way, your match pattern is more specific than the match patterns contained in the library, and will be chosen as the "best" match pattern for that use case when Bixby's planner dynamically generates its programs.
For example, if you're trying to override dialog for an address prompt coming from viv.self, you might try:
dialog (Elicitation) {
match: viv.self.Address (address) {
to-input: viv.self.GetProfile {
to-output: viv.self.Profile {
to-input: BookRoom (book)
}
}
}
template ("What is your address?")
}Most of the concepts in this match pattern come from viv.self, but the last concept referred to, BookRoom, is specific to the capsule importing the library, making this match pattern more specific than any pattern imported from viv.self.
A resource in a library capsule defined with a wildcard match will only match concepts defined within that library capsule. Suppose your capsule imports a library capsule, example.library, with dialog defined using a wildcard match pattern.
dialog (Result) {
match: _ (this)
...
}Because this wildcard match is defined within example.library, the following happens:
- It will match concepts defined within
example.library - It will match concepts defined in an importing capsule that extend or have the role of a concept defined within
example.library - It will not match concepts defined within an importing capsule that do not use
extendsorrole-ofwith concepts defined withinexample.library
This behavior can be changed with the allow-wildcard-matches-on-imported-resources runtime flag.
If you're having trouble overriding library dialog, the debug console in Bixby Developer Studio can help. Try a query that produces the dialog you're trying to override, and examine the planner output to see what models you'll need to specify in your match pattern.
Library capsules can use restrict concepts and actions a consumer capsule can use for matchable resources such as views, dialogs, and strategies.
Dependency Importing
You should use the most current recommended version for imported library capsules. Bixby Developer Studio's Quick Fix feature shows obsolete library capsule versions as warnings and offers to update them for you.
Instead of indicating a version for each imported capsule, once you import a library, you should use version-from to transitively import any of its dependencies. This is useful in order to keep versions aligned and prevent your capsule dependency chain from using two different versions of the same imported capsule.
Because of the transitive nature of version-from, you only have to point to a capsule that indirectly imports that capsule.
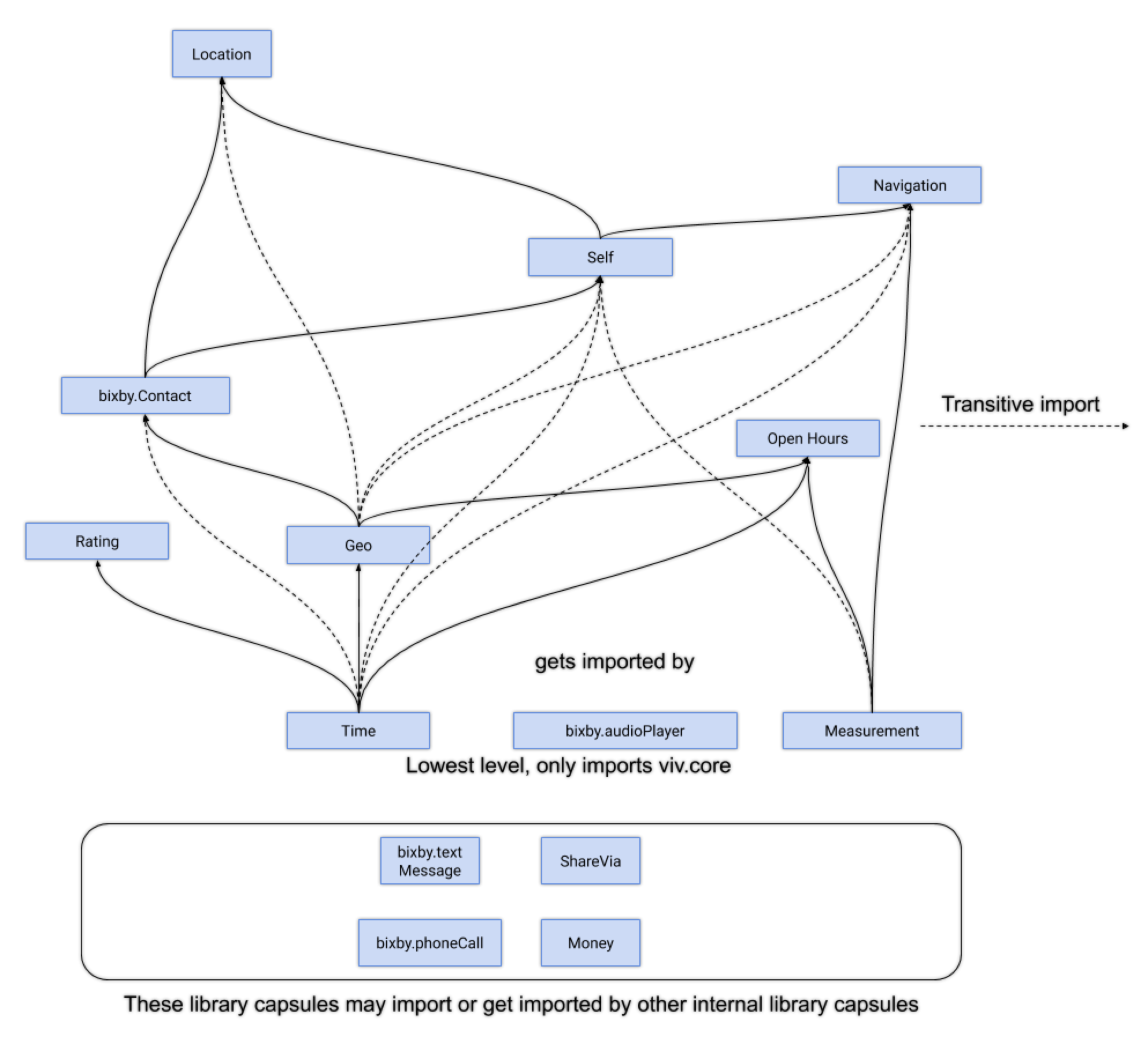
Take, for example, the following diagram, which shows various capsule dependencies:

The dotted lines in the diagram indicate possible transitive imports. Note that the following library capsules can import or be imported by other internal library capsules:
bixby.textMessagebixby.phoneCallviv.shareViaviv.money
In the example below, the capsule first specifies the version when importing viv.location. It then uses location to get capsule versions for other imported capsules.
capsule-imports {
import (viv.location) { as (location) version (1.0.48)}
import (viv.geo) { as (geo) version-from (location)}
import (viv.self) { as (self) version-from (location) }
import (bixby.contact) {as (contact) version-from (location)}
}
Available Capsules
For a list of commonly used library capsules along with links to their documentation, consult the Library Capsules List.
Sample Capsules
The following Sample Capsules demonstrate how to use specific library capsules: