22U Bixby Developer Center Release Notes
Updated: November 9, 2022
These release notes list all the latest and greatest changes that have happened this past year!
Bixby Home Studio Documentation
You can learn all about Bixby Home Studio with the latest documentation available on Bixby Developer Center!
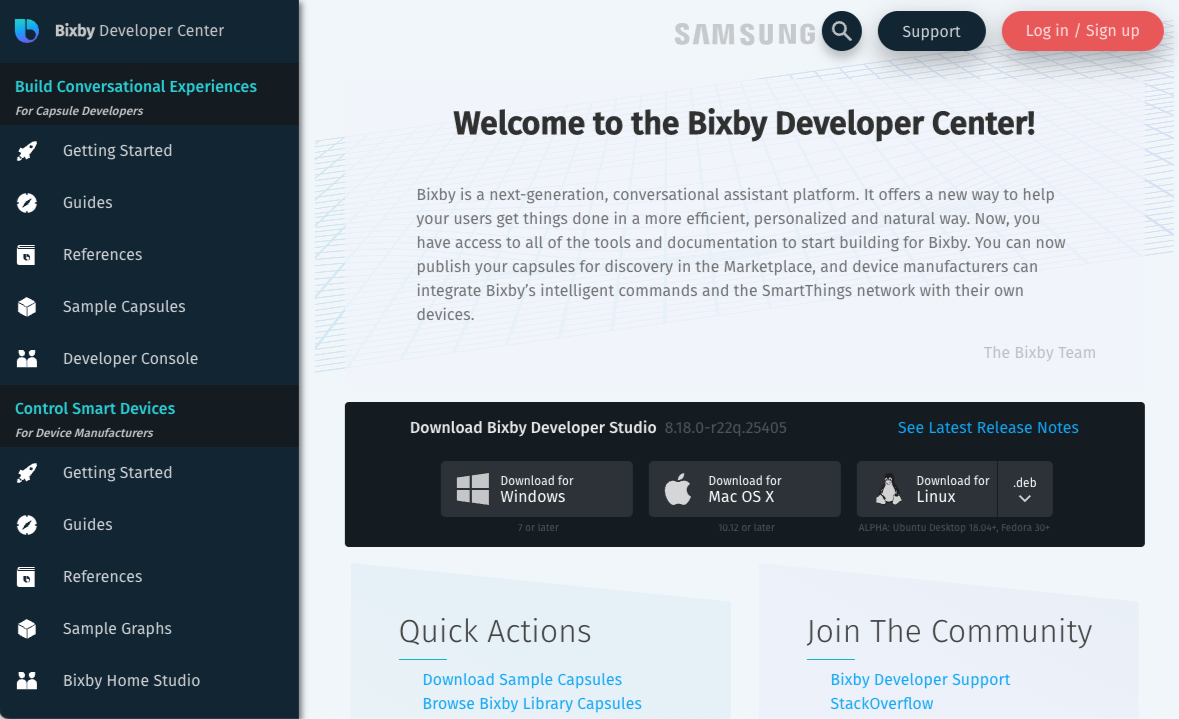
Capsule developers can find relevant documentation under the Build Conversational Experiences section of the Bixby Developer Center, while device manufacturers can read about Bixby Home Studio under the Control Smart Devices section.

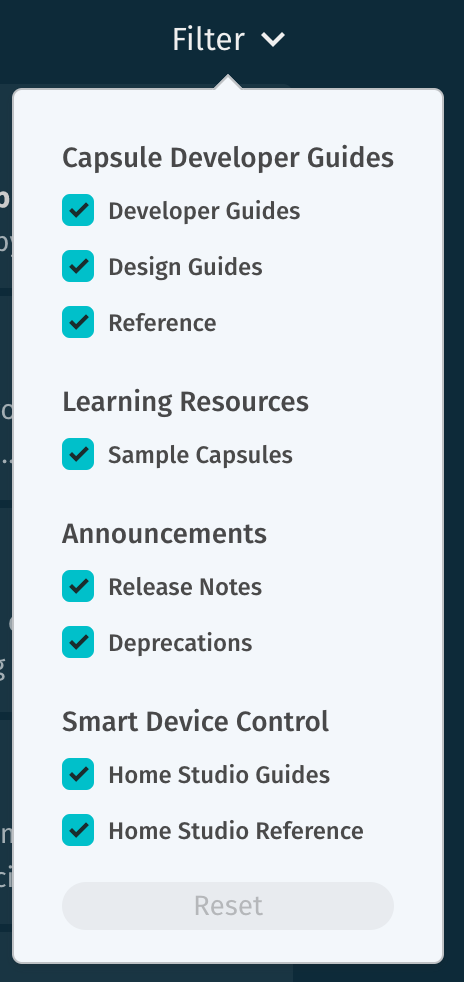
You can also find relevant docs by filtering your searches:

Accessibility Updates
We've added some accessibility improvements to the Developer Center, including the following:
- Dynamic Resizing of Web Pages,
- Page Titles in Browser Tab
- Updated language to be more inclusive in the documentation
- More cross-linking between relevant pages
- Improving search terms and tags
Dynamic Resizing
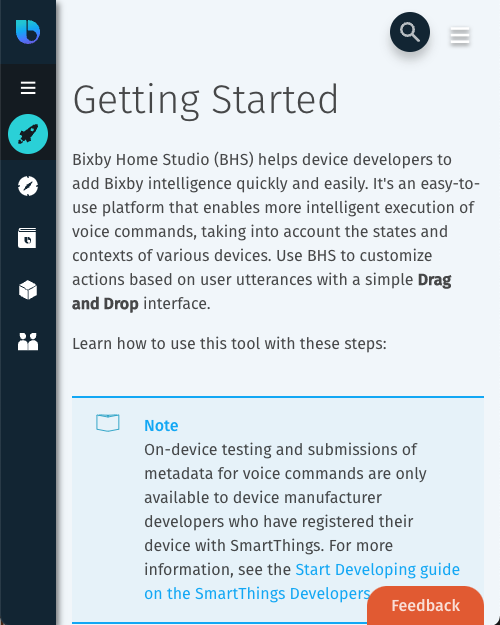
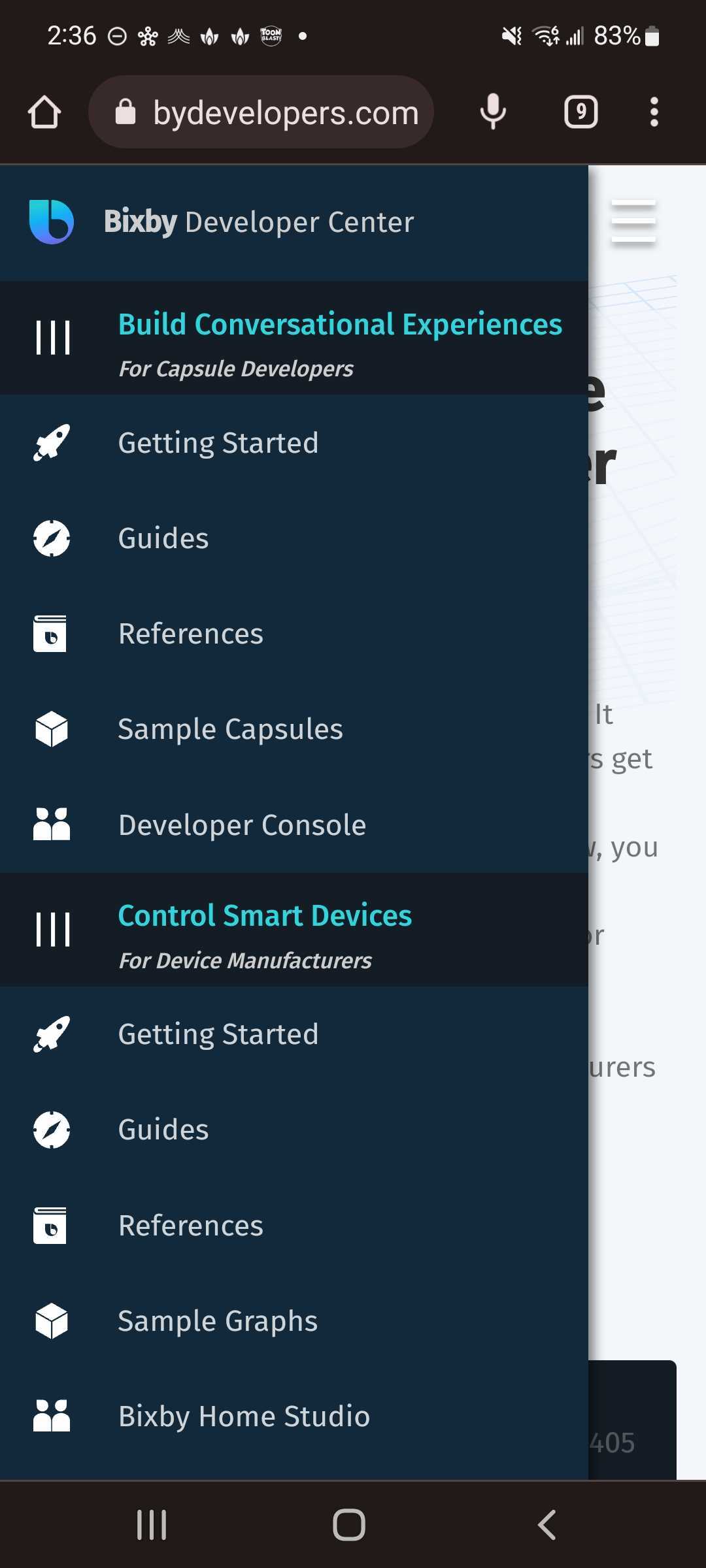
Bixby Developer Center dynamically changes its layout to better suit the size of your browser. This also means that the Developer Center is now mobile-friendly!


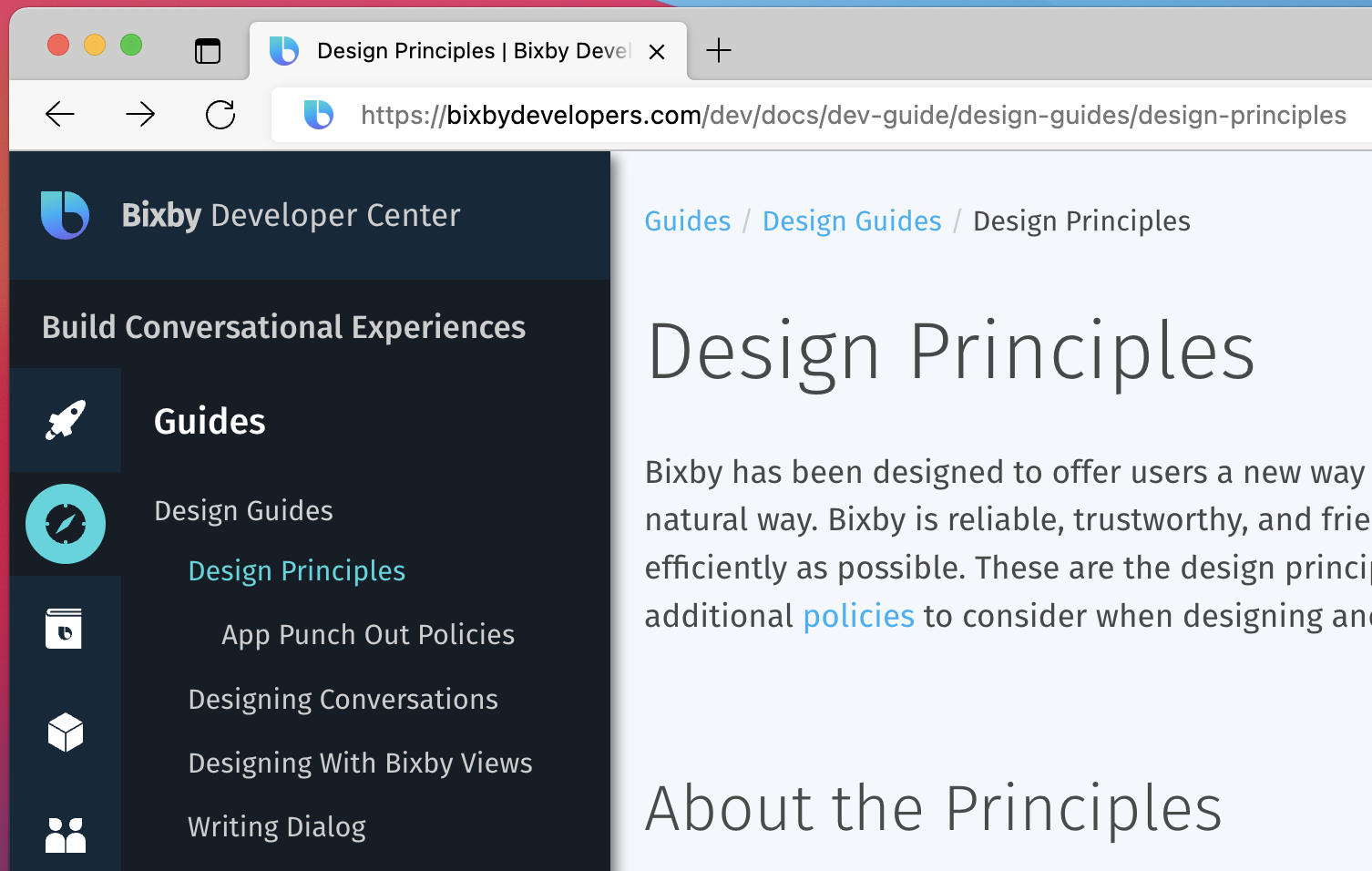
Page Titles in Browser Tab
The page title of the the HTML page is now reflected in the browser tab title, instead of just saying "Bixby Developer Center".

Syntax Highlighting
We've updated the syntax highlighting in our documentation, including for Expression Language fragments, vocabulary, action endpoints, and match patterns. The syntax highlighting you see in the documentation matches Bixby Developer Studio.
Here are a few examples:
input-view {
match {
MyDuration (duration) {
min (Required) max (One)
}
}
message ("How long of a duration?")
render {
duration-picker {
initial-value("#{durationBetween(addDuration(now(), 'PT1H'), now())}")
type (MyDuration)
}
}
}vocab (MovieGenre) {
"comedies"
"cartoons"
"animation"
"mysteries"
"romances"
"documentaries"
}action-endpoint (CreateItem) {
accepted-inputs (spaceResort, numberOfAstronauts, dateInterval, pod)
local-endpoint ("book/CreateItem.js")
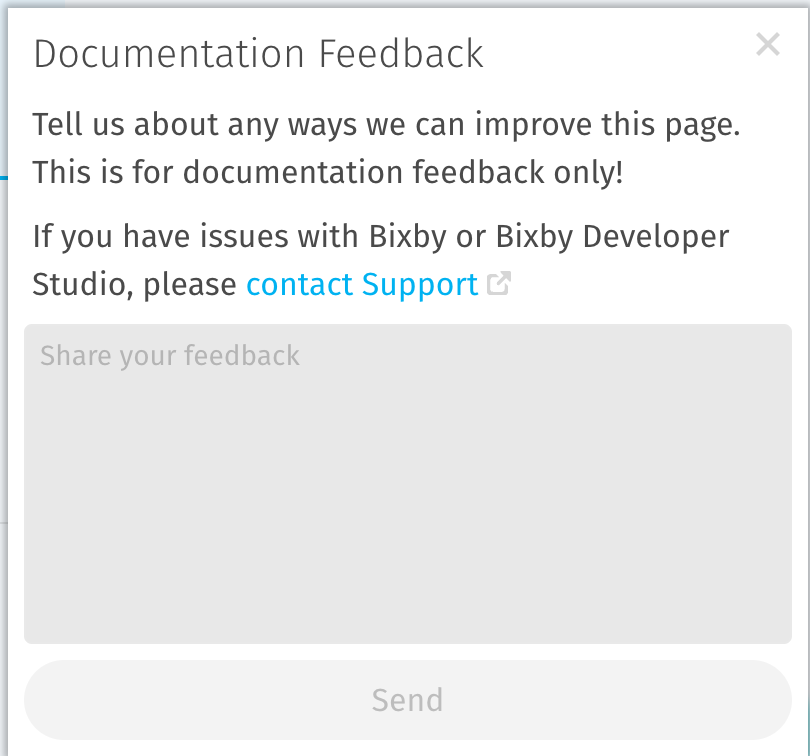
}Improved Feedback Messaging
We've updated the messaging in the documentation Feedback pop-up, clarifying that this feedback mechanism should be used for suggesting improvements to the currently opened documentation page. Issues for capsules, Bixby Developer Studio, or Bixby Home Studio should be reported by contacting our support team.

New Dialog Design Pattern Guide
We've added a new design guide, the Dialog Design Patterns design guide, which should help you create more consistent dialog flows for users within Bixby.