Preference Learning
Some of the most important things Bixby can learn about users are their preferences. Bixby's Preference Learning allows you to create long-term relationships with your users and personalize their interactions with your capsule.
Preference Learning only occurs on concepts that you specifically designate in your capsule.
When users interact through requests and selections, they are teaching Bixby about what they prefer. By considering the context of their interaction, Bixby is even learning when and where they prefer certain things. Personalizing your capsule's behavior to the habits, routines, and needs of your users can drive long-term engagement. By defining preferences in your capsule, Bixby learns how user interests change over time. Bixby then uses that information to personally rank results and curate suggestions (using highlights) for each request. To help protect user privacy, Bixby does all this without exposing those preferences to third parties or providers, making it a safer, more personalized platform.
While Selection Learning works by learning from what the user selects in selection prompts, Preference Learning uses a broader set of learning for user preferences over time. It uses multiple aspects of user interaction such as user requests, what the user selects (or doesn't select), and proposals that a user accepts.
As the developer, you have control over what could be a preference in your capsule:
- You can use the
preferablefield in concepts to tag fields as preferences. You can learn more about specifying preferences below. - Additionally, you can choose to bootstrap preferences, which makes them appear as preferences that users can enable within your capsule's detail page without any prior learning required.
Bixby has a specific philosophy for Preference Learning. Without the user's explicit knowledge, Bixby doesn't infer user preferences. Bixby allows users to confirm what Bixby thinks is a preference before using it. Doing so respects the user's ability to be in control of their experience with your capsule. It also allows Bixby to more quickly and accurately learn and apply a user preference. Confirming user preferences drives better results and long-term engagement compared to other systems.
The Preference Learning process can be summarized as follows:
- You annotate concept properties that you believe might be preferable by users.
- User interactions with Bixby, like making requests and selecting results, teach Bixby about their preferences.
- Bixby learns the right time to propose a preference to a user.
- Bixby continuously learns combinations of enabled preferences that are important for a user in a given context.
Users can update their preferences as their tastes change. Even if they don't do this, Bixby will dynamically learn through user interactions. Bixby learns the combinations of preferences that are important to the user. As user preferences change, so does Bixby's behavior, making for a more personalized daily experience.
Keep in mind that Bixby will never remove or hide an option just because it does not contain a user's enabled preference. Options can only be sorted or ranked differently if you, the developer, choose to use preference sorting or highlights.
What Is a Preference?
With the core building blocks of the Marketplace (concepts and actions), it's important to define what a preference is in Bixby. You might assume it is simply a whole concept. For example, viv.food.CuisineStyle could be preferable, and once the system knows the user likes one cuisine style, such as Thai, it could use that knowledge in ranking restaurants, recipes, and anything else that uses viv.food.CuisineStyle. But this is too broad of a use of a preference. Bixby wants to know how a user prefers Thai food. In that sense, preferences are narrowly defined to a specific use of a preferable field. Bixby calls this a Preference Binding Point (PBP). A PBP is a a structured concept and a field pair ({structured concept, field}). Therefore, a preference in Bixby is a specific value and a PBP pair. To learn more about valid preference fields in more detail, refer to Specifying Preferences.
For example, the cuisine property of the viv.restaurant.Restaurant concept can be a valid PBP. Bixby learns a specific use of a preference and provides a better experience to the user. The user might confirm they like Thai restaurants, but they might not like to cook Thai recipes. By confining a preference to a PBP, we can tell users in what context we learned the preference (see Preference Proposals) and then only use it in the way it was learned. This doesn't prevent Bixby from actually learning that the same user like Thai recipes, but users then need to confirm this learning separately. Preferences are defined as a specific property of a concept, not a concept as a whole.
A complete preference in Bixby is a {PBP, value} pair, such as {hotel.Hotel.name, Hotel De Anza}:
// Hotels
Name: {hotel.Hotel.name, Hotel De Anza}
Name: {hotel.Room.bedConfigurations.beds.type, King}
Boolean: {hotel.Room.smokingPreference, false}In hotel.Hotel, you mark the name property as preferable, which happens to be a hotel.HotelName Name primitive. The PBP becomes hotel.Hotel.name. When the user makes a selection, Bixby uses the PBP and the data from the selection to learn the user's preference.
Location and Availability
Preference Learning also takes into account location and availability when it comes to preference proposals. For example, a user might prefer more than one coffee shop, such as Peet's Coffee and Blue Bottle Coffee. The user might like Peet's Coffee, but when there is a Blue Bottle Coffee around, they prefer that shop. Preference Learning's built-in location context features mean that, even if both coffee shops are enabled preferences, when a user selects Blue Bottle Coffee over Peet's (when available), Blue Bottle Coffee will be the top-ranked option. However, when Blue Bottle is not available, then the next-best option (Peet's) will be recommended (preference-based highlight) or ranked higher (preference-based result ranking).
Preference Proposals
After you enable preferences for the concepts in your capsule by annotating fields as preferable, Bixby starts to observe user interactions and learn what might be preferences. Bixby only observes interactions with those fields that you have marked as preferable.
Users see preference proposals as cards in Bixby Main and through the capsule details page within the Bixby client. On hands-free devices, preference proposals are shown in the Bixby companion app. Bixby will not automatically choose preference proposals. Only when the user chooses a preference proposal will it be used for the capsule.
Once it is confident that a user is demonstrating a real preference, it will generate a preference proposal that it will display to the user at some point for judgment. There are many factors that Bixby uses to learn if and when to propose a preference. Some of those factors are as follows:
- The quality of the PBP and preference (the percentage of users accepting preference proposals for the PBP)
- How much the user preference behavior deviates from all other Bixby users for other preferences of this PBP
- How much the user preference behavior deviates from their own behavior for other preferences of this PBP
- How often the user references that preference through requests in selections over a period of time
Preference selections made by users are applied fully the next business day, though they have limited effect before that.
Preference Specification
As the domain expert for your capsule, you know best the factors that could be a user preference for your experience. Keep in mind that Bixby can only learn about preferences for enum, boolean, name, and qualified primitive types. You cannot declare decimal, integer, and text types as preferences. However, using observation aliases, we can potentially map these values back to an allowed preference type.
Be purposeful when removing preference fields. Changes you make immediately affect existing user preferences.
To enable a preference for your domain, you simply add a preferable tag and reference a valid field like in this florist example. Here, the name (a primitive text field) and productTypes (a primitive enum) are possible user preferences:
structure (FlowerProduct) {
property (name) {
type (ProductName)
min (Required) max (One)
}
property (features) {
type (FlowerFeature)
min(Optional) max (Many)
}
property (productTypes) {
type (ProductType)
min(Optional) max (Many)
}
// preferences
features {
preferable {
preference (name)
preference (productTypes)
}
}
}If, for example, FlowerFeature was a structured concept, you could not directly mark it as a preference like preference (features). But you could reference a valid preferable field in that structure indirectly. Assuming there is another enum field named vase of type VaseType in FlowerFeature, a valid way to reference that field in another structure is with preference (features.vase).
Visibility Requirements
Another principle of Bixby's Preference Learning is that Bixby will only consider preferable fields that are visible in layouts to the user. Consider, for example, if the user searches for hotels, and they pick Marriott from a list of hotels. If they select a particular hotel (such as Marriott), Bixby learns from this preference ({hotel.Hotel.name, Marriott}).
When Bixby retrieves a list of hotels, though, it potentially knows many more details about each hotel. Some details might not be viewable to the user. For example, when a user searches for hotels, the initial list doesn't show all the amenities of a hotel. If users select a name or photo of a hotel, we assume it indicates that they like hotel amenities that are not visible, such as a pool or business center. But if the user selects a hotel, sees a list of the hotel amenities, and then books a room (or makes other selections on that screen), then Bixby counts those visible amenities as possible user preferences.
Fields referred to in dialog but not in layouts are not considered in Preference Learning; they are "visible" only when appearing in layouts. This visibility requirement is unrelated to property visibility.
Observation Alias
Often, what is shown to the user is not a valid preferable field. Based on visibility requirements, Bixby will only consider fields that are visible to the user to learn preference proposals. There can still be value in learning from fields that are not valid preferences. Bixby allows you to map a non-preferable field to something that is a valid preference.
For example, perhaps you are working on flight booking and you choose to show an airline logo instead of an airline name because brand logos make a powerful impact to users. The logo itself is not a valid Bixby preference. But you could create an alias for this logo using an airline name, as shown in the example below. You can use an observation alias with any type as long as you tie the preference to a valid type.
structure (TripOption) {
property(carriers) {
type (viv.air.Carrier)
min(Required) max (Many)
visibility (Private)
}
// carriers.code is recorded as a preference whenever carriers.logo is visible
features {
preferable {
preference (carriers.code) {
observation-alias (carriers.logo)
}
}
}
}You can learn more about observation-alias in reference documentation.
Bootstrapped Preferences
As the domain expert, you might have confidence that a specific value could be a preference for all your users. In cases like this, you want Bixby to suggest this preference without having to wait for Bixby to learn from users and then make a preference proposal.
For example, if you have a capsule for finding restaurants and businesses nearby, you might be confident that users could have a preference for a particular star rating, such as 4- or 5-star rated restaurants. Another example might be users have a preference for certain cuisine types while searching for restaurants. So instead of waiting for Bixby to observe user interactions, you can preemptively make that preference visible within the capsule details.
Bootstrapped preferences are a subset of learned preferences, which means they work on the same principles as learned preferences. Bootstrapping simply accelerates or bypasses the learning process for those preferences values. If a user disables a bootstrapped preference, it will eventually disappear from their preferences. However, if there is enough evidence that it is preferred, it will return as a learned preference proposal. Keep in mind that bootstrapped preferences show up in a user's preference list as disabled preferences and have no effect until they are enabled by the user.
Before you bootstrap a preference, you must first mark that property as a preference. You then add a *.preference.bxb file within your resources/locale folder and add each value that is to be shown to users who select a bootstrapped preference:
preference-support {
match: Business
bootstrap (cuisineStyle) {
value(WesternEuropean_Italian)
value(MiddleEastern)
value(EastAsian_Chinese)
value(Caribbean)
value(CentralAmerican_Mexican)
value(EastAsian_Japanese)
value(NorthAmerican_American)
value(NorthAmerican_TexMex)
value(SouthAsian_Indian)
value(WesternEuropean_French)
}
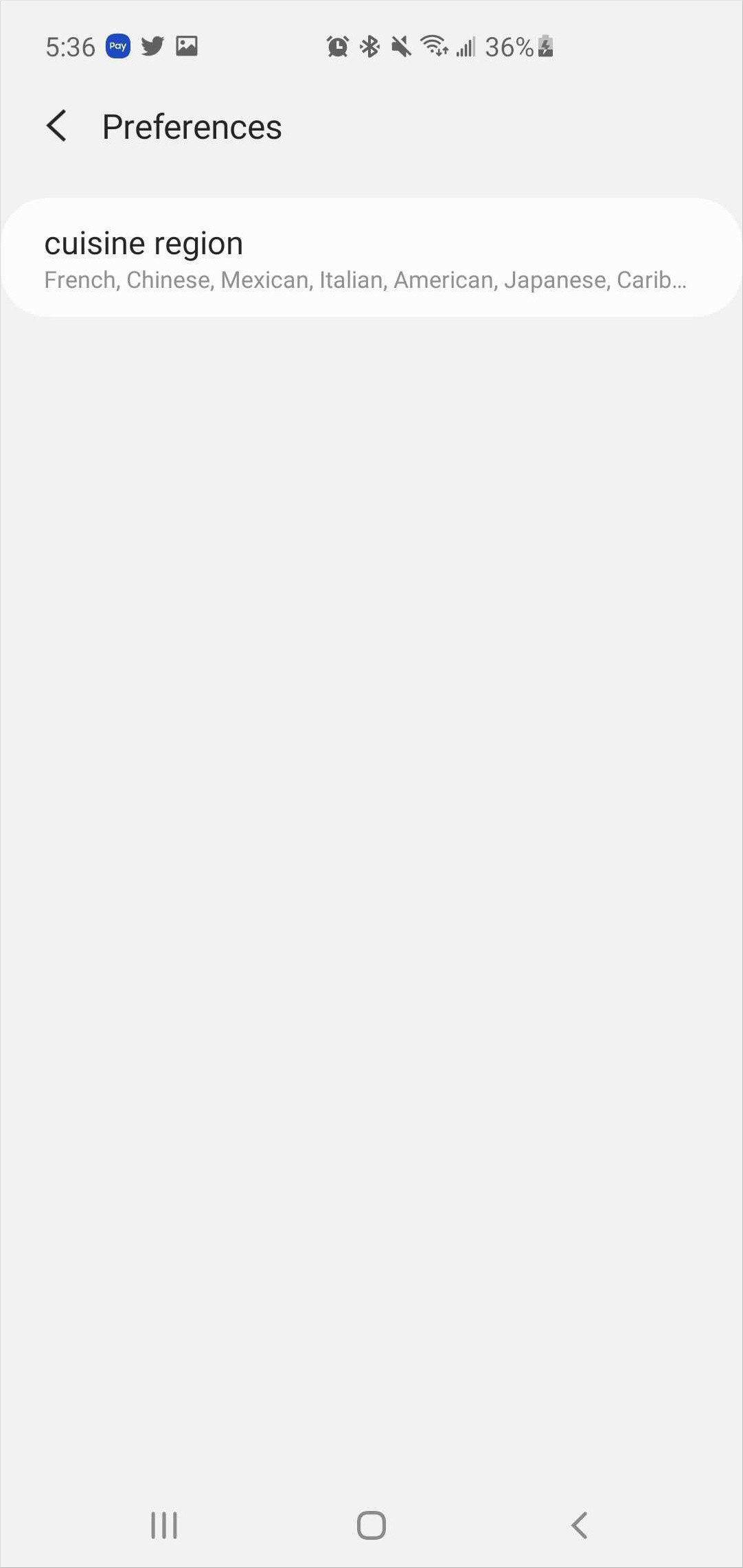
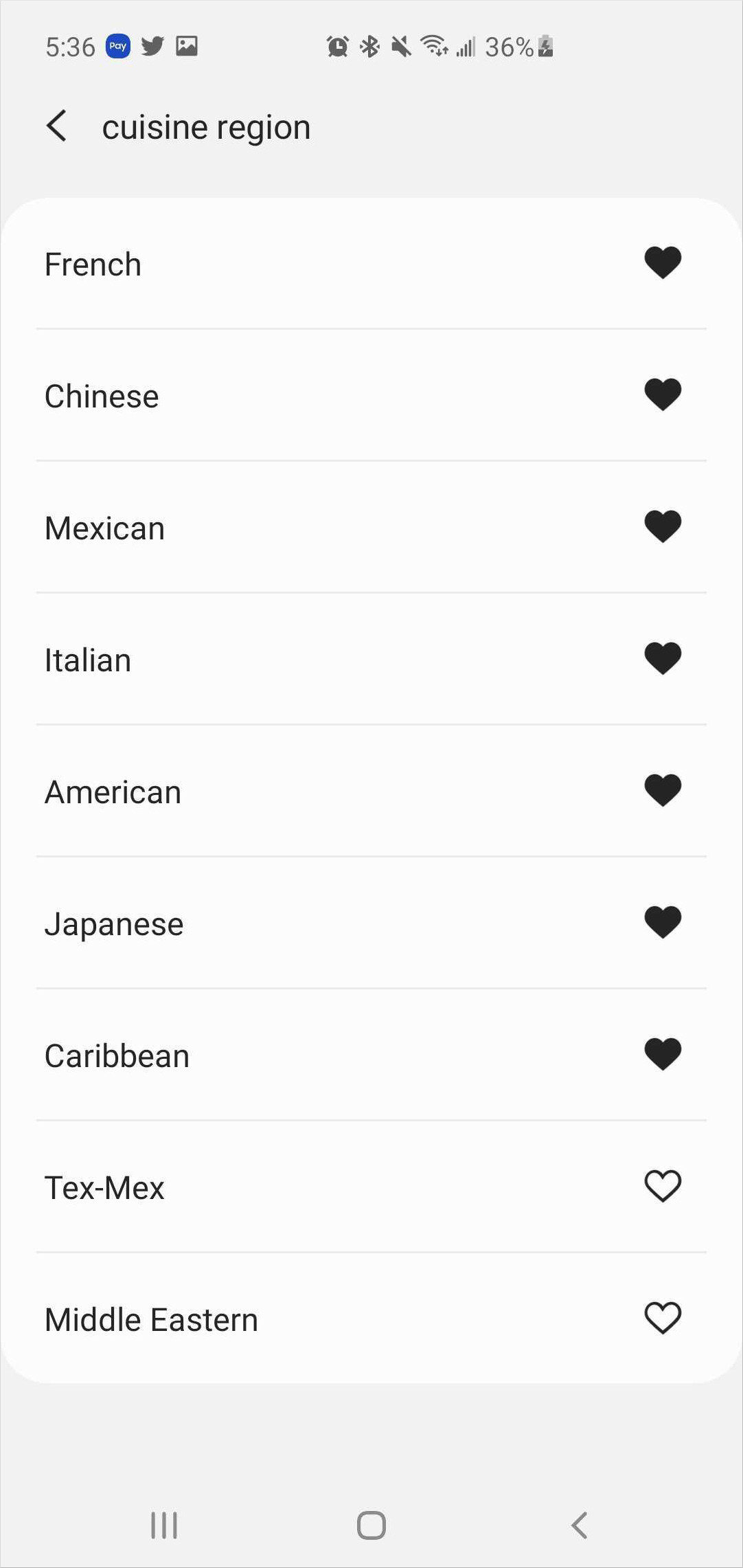
}In the above example, we specify a match pattern for the Business concept and then bootstrap the cuisineStyle property (which is called "cuisine region" in the capsule). Additionally, each value you specify becomes an available option in the Preference page, under the Manage section of the capsule details page.
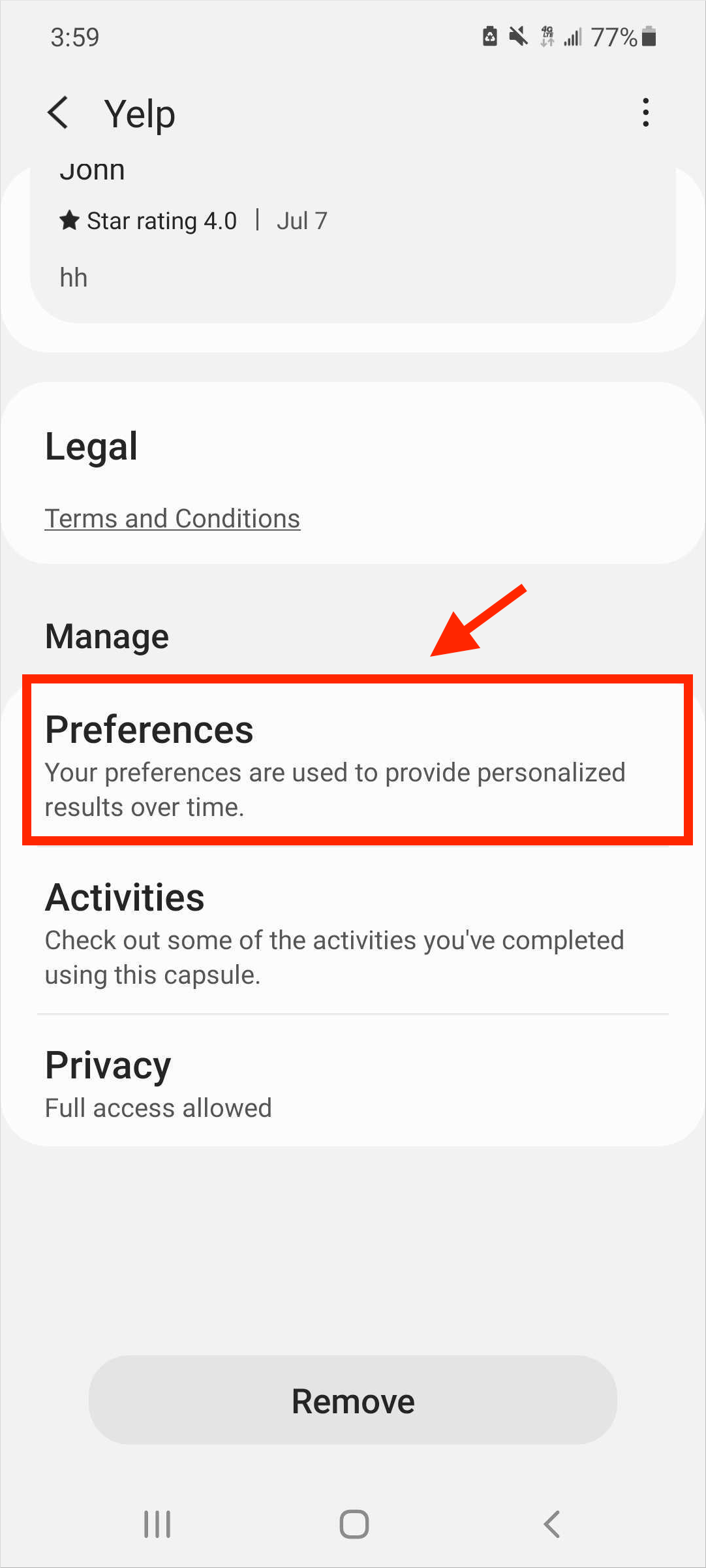
Capsule Details Page

Capsule Details - Preferences Page


With bootstrapped preferences, Bixby uses the name as defined in your *.dialog.bxb file. In the case of hotels, if you want RoomSmokingPreference to be a preference, Bixby uses Non-Smoking and Smoking as the template for values:
dialog (Value) {
match {
RoomSmokingPreference (this)
}
switch(this) {
case(NonSmoking) {
template(Non-Smoking)
}
default {
template(Smoking)
}
}
Bootstrapped preferences are not inherited from parent concepts, but preferable fields are. For example, Restaurant could extend Business. If Business had a name field marked as preferable, then name would also be preferable for Restaurant. Restaurant could also mark name as preferable without affecting Business. But bootstrap preferences, which contain actual value(s) for name, in Business would only be loaded in a capsule that just uses Restaurant.
You are able to change bootstrapped preferences at any time with a public capsule release. New bootstrapped preferences will be shown to all users starting with the new release. Any bootstrap preferences that were removed from the *.preference.bxb file and not enabled by existing users will eventually be removed from those user profiles as well. All of this allows you to localize and evolve bootstrap preferences for your capsule.
Sort Results by Preference
Once you mark a field as preferable, you can then sort results based on whether the related fields are marked as preferences.
This can be done in action concepts, views, and highlights, like in the following examples:
action (Action) {
...
output (Struct) {
sort {
each (r) {
sorting (r) {
by-preferences
}
}
}
}
}result-view {
match: Struct (this)
message { template("This is a test...") }
render {
if (size(this) == 1) {
layout-match (this) {
mode (Details)
}
} else {
list-of (this) {
where-each (item) {
macro (item-summary) {
param (Struct1) {
expression (this)
}
}
}
default-sort-order {
sorting (somePropertyExprOrBindingPath) {
by-preferences
}
}
}
}
}
}highlights {
select (pick) {
label (my pick)
order-by {
sorting (pick.somePropertyExprOrBindingPath) {
by-preferences
}
}
macro (my-summary) {
param (item-info){
expression(pick)
}
}
}
}When using highlights to sort by preference, there are certain behaviors to keep in mind. If sorting by-preferences is the only sort order and there are no user-enabled preferences for that concept, no highlight is chosen for the given select block:
order-by {
sorting (pick.somePropertyExprOrBindingPath) {
by-preferences
}
}However, if there is a compound sort order, a highlight for this select will be chosen even if the corresponding concept does not have any user-enabled preferences.
order-by {
sorting (pick.somePropertyExprOrBindingPath) {
by-preferences
}
sorting (pick.somePropertyExprOrBindingPath) {
by (nameSort)
}
}Testing and Debugging Preference Learning
Bixby Developer Studio does not support debugging Preference Learning at this time. Until there is tool support, developers should treat all of Preference Learning as a "black box" without any additional developer visibility or interactive debugging capabilities.
When testing bootstrap preferences with Selection Learning, you can reset any learned preferences with the Reset Learned Behavior button.
You can also learn more about Preference Learning with the Preference Learning sample capsule.