Dialog Affirmation
This capsule demonstrates how to effectively use a combination of template macro keys to create a variety of dialog responses to affirm an action from a user. Adding multiple dialog affirmations makes Bixby more user-friendly and natural sounding.
Because you cannot submit a capsule with the example namespace, in order to test a sample capsule on a device, you must change the id in the capsule.bxb file from example to your organization's namespace before making a private submission.
For example, if your namespace is acme, change example.dialogAffirmation to acme.dialogAffirmation.
Testing This Capsule
You can test this sample capsule with the following utterance:
"Turn on smile"
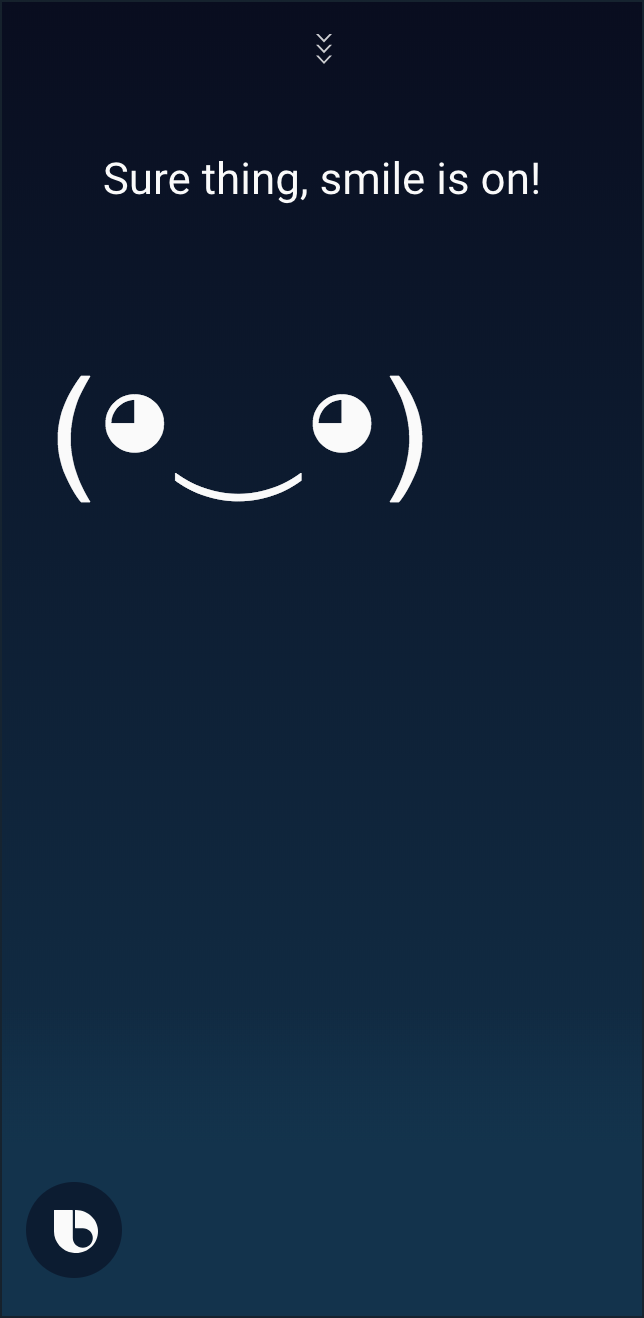
The Simulator returns a smile using a simple result view that consists of a single-line of text, as well as one of several dialog options, like the following:

How the Template Macros Work
This sample capsule demonstrates a much more layered approach of using template macro definitions. Within the resources/en-US/template-macro-defs.macro.bxb file, you can see four separate macro-def keys defined. Some of these keys rely on Expression Language formatting functions or other macro-def keys defined within this file.
Here is how the template macros parses:
- The
SMILE_RESULTtemplate macro is called directly in the result view by themessagekey:
message {
macro (SMILE_RESULT)
}
- The
SMILE_RESULTuses themacro()EL formatting function, calling on theAFFIRMtemplate macro with theSMILE_ONtemplate macro as theAFFIRMmacro's parameter:
macro-def (SMILE_RESULT) {
content: template ("#{macro('AFFIRM', macro('SMILE_ON'))}")
}
// Core text response to turning on the smile, in lower case
macro-def (SMILE_ON) {
content: template ("smile is on")
}
- The
AFFIRMtemplate macro returns either a combination of an affirmation and smile is on or simply Smile is on. It uses thechoose(Random)control flow function to randomize which dialog is returned. Both options have a 50% chance of being returned.
// Pick a random affirmation (or none) and prepend it to the core text content with the appropriate capitalization and punctuation
macro-def (AFFIRM) {
params {
param (lowerCaseText) {
type (viv.core.Text)
}
}
content {
choose (Random) {
template ("#{title(lowerCaseText)}!") // 50% capitalized sentence without affirmation
template ("#{macro('AFFIRMATION')}, #{lowerCaseText}!") // 50% capitalized affirmation followed by a comma and the lower case text.
}
}
}
// Pick a random affirmation from a bag of words
macro-def (AFFIRMATION) {
content {
choose (Random) {
template (Okay)
template (Alright)
}
}
}
- If it chooses just the
SMILE_ONtext, it uses thetitle()EL formatting function to capitalize the first letter. - If it chooses to use an affirmation, the
AFFIRMATIONtemplate macro is called, then a comma is printed, then the passedlowerCaseTextparameter text, which is the smile is on.
- The
AFFIRMATIONtemplate macro again uses thechoose(Random)control flow key to randomly choose one of the options listed. Several of the options are repeated to increase the chance of that response being chosen. For example, there are six copies oftemplate (Okay), giving it a 30% chance of being picked out of the twenty affirmation template choices.
Notice that the AFFIRMATION template macro doesn't need to use an additional template macro to format the final dialog because all the templates are already formatted with the first letter capitalized and the original text is lower-case. For example, "Okay, smile is on".
Make sure that when you write your own dialog affirmations, you follow the Dialog Best Practices and the Writing Dialog Design Guidelines.