Selection Learning
This capsule demonstrates how to add selection learning to the actions of your capsule using the example of a ride sharing capsule.
Because you cannot submit a capsule with the example namespace, in order to test a sample capsule on a device, you must change the id in the capsule.bxb file from example to your organization's namespace before making a private submission.
For example, if your namespace is acme, change example.selectionLearning to acme.selectionLearning.
Testing This Capsule
This capsule demonstrates two features related to selection learning. To see them in action, execute the specified intent in the Simulator:
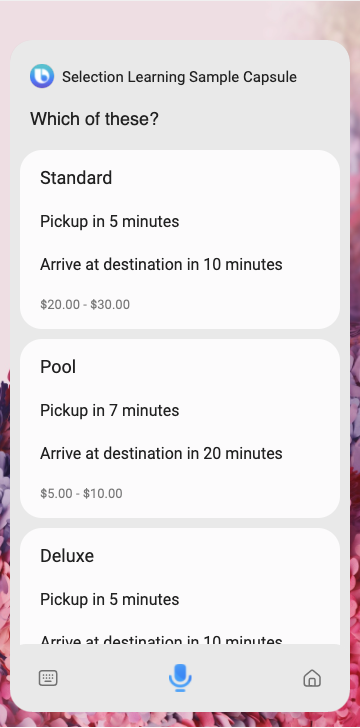
intent: goal: ActivityYou're presented with a choice of three ride-sharing options: Standard, Pool, and Deluxe.

If you choose one of the options, Bixby learns from that selection, and the next time you run the same intent, you will go directly to that choice.
Selection Learning With Actions
Within the BookRideShare.model.bxb file, the with-learning key allows you to turn on selection learning for a specific input, which in this case is RideShare:
action (BookRideShare) {
type (Search)
description (Simulate booking a ride share.)
collect {
input (rideShare) {
type (RideShare)
min (Required) max (One)
default-select {
with-learning
}
}
}
output (Activity)
}
Once the user makes a selection, Bixby automatically learns what is the best choice.
Selection Strategies
Within the /resources/base/strategies folder, there are a number of selection strategies that allow you to add advice to Bixby's selection learning. For example, here's one that allows Bixby to determine if the user prefers a specific type of ride-sharing vehicle:
selection-strategy {
id (prefer-type)
match {
RideShare (this)
}
named-advice ("prefer-pool") {
advice ("${this.productType eq 'Pool' ? 1.0 : 0.0}")
advise-for { lowerBoundClosed (1.0) upperBoundClosed (1.0) }
}
named-advice ("prefer-standard") {
advice ("${this.productType eq 'Standard' ? 1.0 : 0.0}")
advise-for { lowerBoundClosed (1.0) upperBoundClosed (1.0) }
}
named-advice ("prefer-luxe") {
advice ("${this.productType eq 'Deluxe' ? 1.0 : 0.0}")
advise-for { lowerBoundClosed (1.0) upperBoundClosed (1.0) }
}
}Configuring Selection Learning in Bixby Developer Studio
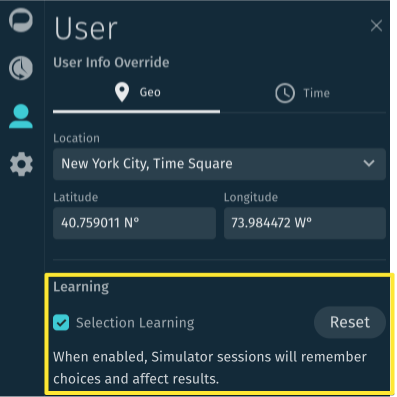
To turn off selection learning, go to User settings in the Bixby Developer Studio, and un-select the Selection Learning checkbox. If you click Reset, you can also reset selection learning, which allows Bixby to forget any learning for local testing. Normally, selection learning remains even after you compile a new NL model.