Jokes Capsule
The Jokes Capsule Template creates a simple capsule that stores jokes and answers, optionally tagged to indicate their subject (that is, riddles, dad jokes, and so on). Users can then use this capsule to ask Bixby for a random joke, either from the entire list or with a specific tag.
Creating a Jokes Capsule
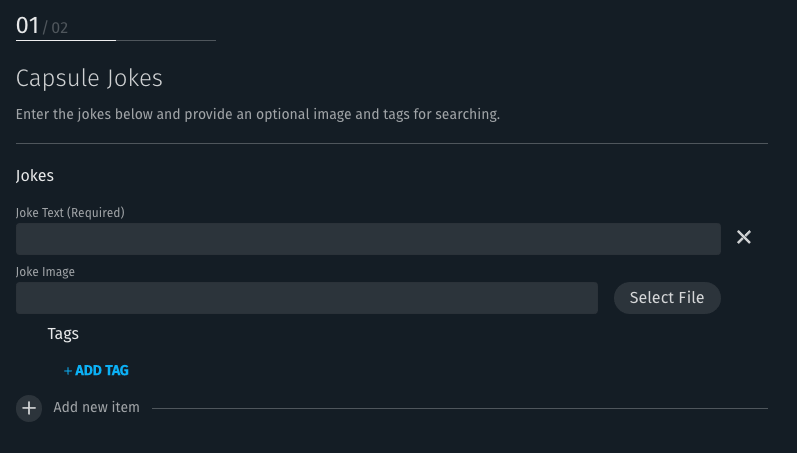
Select the template in Bixby Developer Studio. Choose the language for your capsule. The next screen allows you to enter your capsule's jokes.

- In the Joke Text field, enter a joke, such as "How many apples grow on a tree? All of them." Enter the entire joke in this text field, even if the joke is in question-answer format.
- Optionally select an accompanying image file.
- Optionally add one or more tags for the joke to assign it to various categories.
- Click Add new item to add a second joke. Repeat for each joke in your capsule.
- When you're finished entering jokes, click Next Step.
- Enter a capsule ID for your new capsule, such as
playground.dadJokes. - Select a path and filename for the new capsule (or accept Bixby Studio's suggested default).
The capsule will be created for you in Bixby Studio.
This capsule is very simple: all the facts are stored in the content.js file in the code directory. The GetContent action model returns a Content structure. This Content model corresponds to an item from the content.js JSON file. The GetContent action is tied to the GetContent.js file through the endpoints.bxb file using a local-endpoint and returns a randomized item from content.js.
For the example above, contents.js would have this format:
module.exports = [
{
text: 'How many apples grow on trees? All of them.',
tags: ['dad'],
},
]If the user request asks for a specific type of joke (for example, "dad jokes"), Bixby processes the optional SearchTerm input. On the JavaScript side, the lib/util.js filters the content with that search term through the tag property.
For output, Bixby says one of two dialog options: either the text from the returned content or the dialog "Nothing Found" if no content is available. The capsule also provides a simple view.
Finally, the generated capsule contains one or two training entries to start with:
- "Tell me a joke"
- "Tell me a
tagjoke", withtagtagged as aSearchTermvalue
The second entry will use your first tag as its example. If you didn't set any tags, this entry won't be created.
Modifying Content
You can edit the content.js file information with your own data, and add more content items as needed. Just make sure that you follow the provided format.
If you are not linking to images hosted externally, then the local images must be in your assets/images folder. You can sort these images into further subfolders, if necessary. For example, if you want to place all your animal images in one folder and all your plant images into another, you can place them under assets/images/animals and assets/images/plants respectively. You would then refer to each image URL as something like images/plants/tulip.png.
If your content can be accessed through an API instead, you could choose not to use the content.js file and instead Call a Web Service to return a JSON object that contains your material. However, you might have to change the existing modeling action implementations to process this and you might be better off creating a new capsule.
Add and Update Training
The template creates only the training entries given above. In order for Bixby to understand and properly reply to user requests for your capsule, you need to add additional training examples. You should pay particular attention to adding a few examples with tags that are related to your content.
Optional Enhancements
This section discusses some additional enhancements you can make that are not necessary for your capsule to be functional, but are optional enhancements you can do to further customize your capsule.
Rewrite the Dialog
We provide dialog for content not found, but you can customize it further for your capsule. For example, if you're creating an animal jokes capsule and a user requests an animal you don't have data for, you could have Bixby say I'm not koala-fied for this! or I'd be lion-ing if I had something for this!. You could also choose to randomize which dialog appears if this happens.
Make sure the dialog you write matches our Writing Dialog Design Guide.
Edit the Views
The View file we currently supply has a simple image-list-of component to help display any image associated with the content. However, you could further customize this. For example, if you are presenting plant facts, you could create an image card to show the type of plant you're telling a fact about as well as include the fact as part of the card's title-area.
You could decide to add some input views. For example, if a user asks "Tell me a joke", Bixby could ask What kind of joke? and present the options of knock-knock joke, riddle, or limerick. The complexity of your user flow is up to you.
For more information on designing and updating the view, as well as best practices for user experience, you should read the Designing Conversations guides.