2021 January–March
21B Capsule SDK Release Notes
Updated: March 16, 2021
New Ability to Autoplay and Loop Video
As part of Bixby Views, video now supports autoplay and loop, allowing you to automatically play and loop videos, respectively.
Currently, there is an issue with loop on YouTube, which will be corrected soon. Also, autoplay is currently only supported on mobile and fridge devices.
section {
content {
video {
url ("https://example.com/loopy-video.mp4")
poster ("https://example.com/loop-poster.png")
loop (true)
autoplay (true)
}
}
}New Join Mode for Spoken List Summaries
We've added a new DisjunctiveList join mode when Bixby provides spoken list summaries. This new key disjunctively joins separate items in a spoken list grammatically appropriate for the language, such as "Alpha, beta, or omega".
This differs from the two other modes:
ConjunctiveList: joins items in a spoken list grammatically appropriate for the language, such as "Alpha, beta, and omega".Standalone: treats items in a spoken list as separate sentences, such as "Alpha. Beta. Omega."
21A Capsule SDK Release Notes
Updated: February 11, 2021
New Runtime Version 9
We've added a new runtime version, runtime-version (9), that includes this new flag:
no-default-init-when-input-already-instantiated: When this runtime flag is enabled,default-initwill only be evaluated when the input has not already been instantiated.
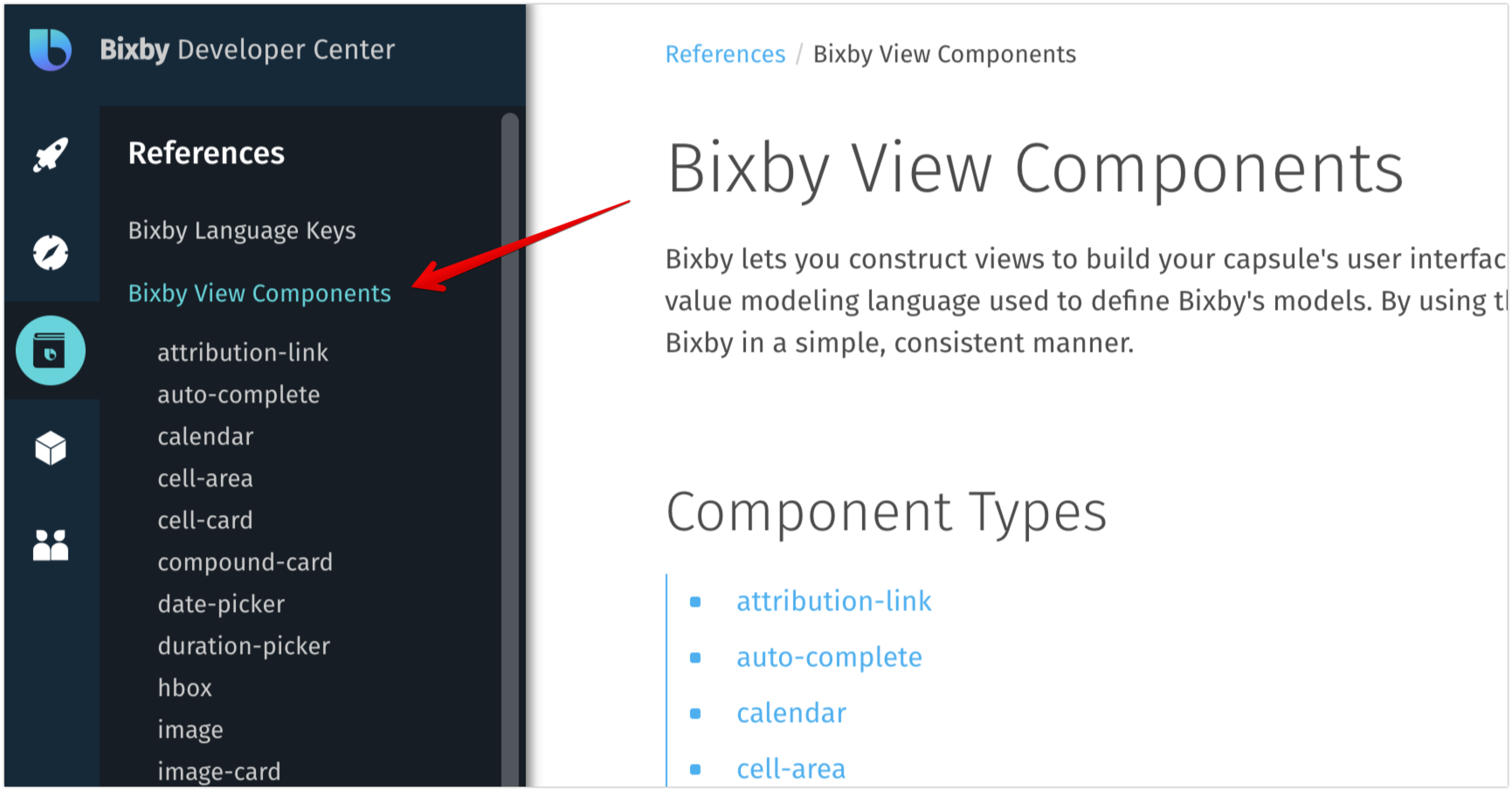
New Top-Level Bixby View Components Reference Documentation
To make reference documentation of Bixby View Components more discoverable, we've created a dedicated section for Bixby Views Components:

Please update any browser bookmarks accordingly.
20N Capsule SDK Release Notes
Updated: Jan 11, 2021
Case Insensitive Category Names Deprecated
Category names are case-sensitive. You must use the category name exactly as listed in the category reference page.
Deprecation Stages
Learn more about the deprecation stages.
- Stage 2: This deprecation is currently in Stage 2. The capsule will continue to work for users, but you won't be able to make new submissions of your capsule into the Marketplace.
Single Child Shortcut Support for Conditionals
You can now use the parent: child shortcut with conditionals:
// using blocks
switch (this) {
case (FlowerArrangement) {
template ("Flower Arrangement")
}
case (Bouquet) {
template ("Bouquet")
}
}
// using shortcut syntax
switch (this) {
case (FlowerArrangement): template ("Flower Arrangement")
case (Bouquet): template ("Bouquet")
}Confirmation Prompt Mode Change
The confirmation prompt users see when asking if they want a capsule to be the default for an NL category will always be in PositiveEmphasis mode, which lists the Confirm button first and then the Abort button. This specific user prompt mode cannot be changed, unlike other confirmation prompts, which you can change.