conversation-drivers
optional
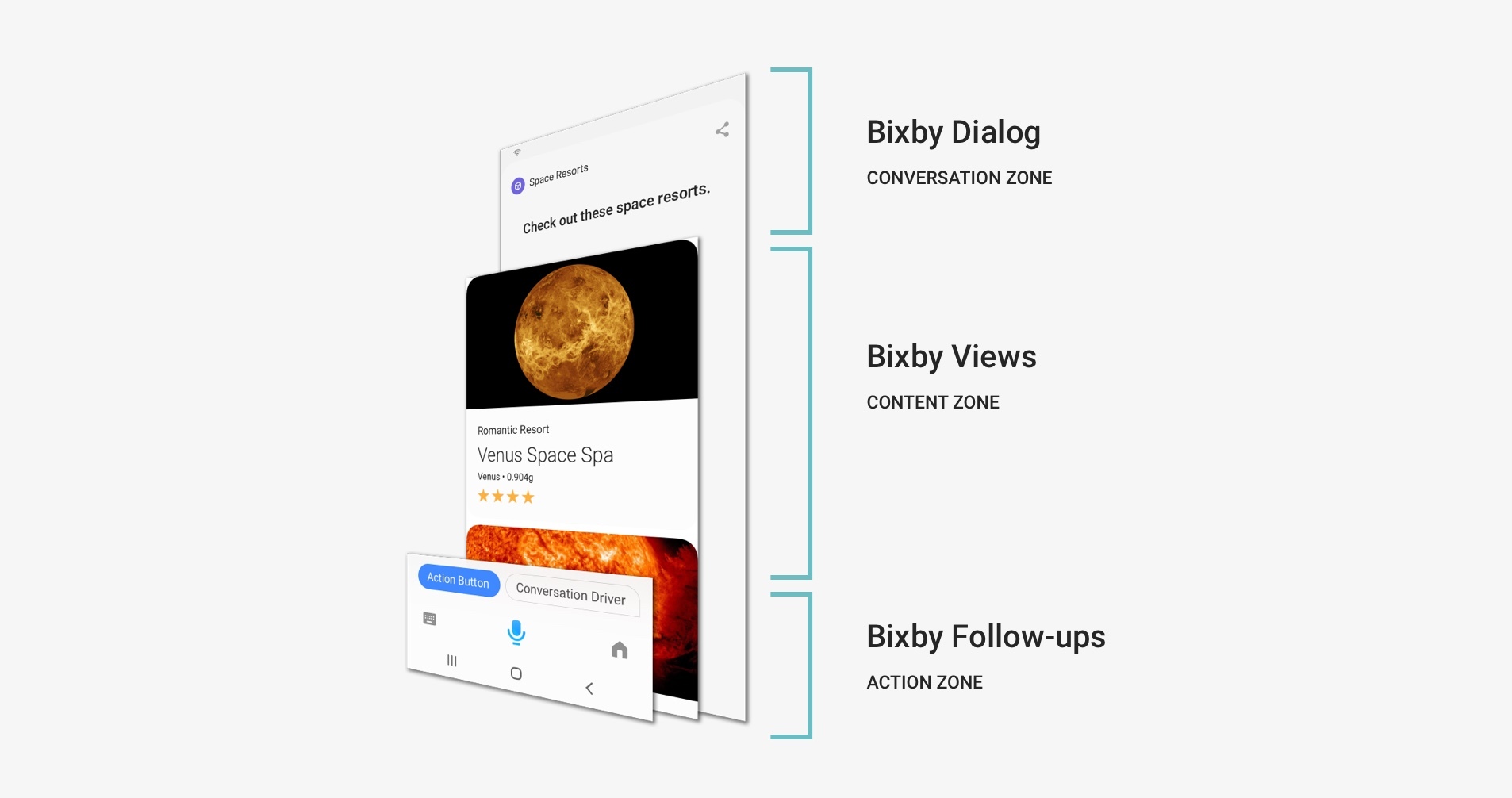
Provides convenient shortcuts to related actions. These shortcuts are shown as buttons at the bottom of a device's screen in the action zone.

Note
If your capsule is on the Marketplace and you haven't used the result-view-capsule-lock flag to opt out of capsule lock, conversation drivers in result views only display if the device itself also supports capsule lock.
If you have opted out of capsule lock, conversation drivers in result views always display.
Learn more about Conversation Drivers.
Example
result-view {
// This view is used to show the SpaceResort details when the user select a space resort from a summary list. This follows the design paradigm to go from Summary to Details
match {
SpaceResort (result)
}
render {
// We know the size is always 1 because this view is only attainable when drilling into a single item to see the details
// Lists of space resorts are handled in the ViewAll_Result and Input files
if (size(result) == 1) {
layout {
macro (space-resort-details) {
param (spaceResort) {
expression (result)
}
}
}
}
}
conversation-drivers {
if ("size(result) == 1") {
conversation-driver {
macro (MakeReservation)
}
}
}
}result-view {
match: PlanetDistance (this) {
from-property: Planet (planet) {
min (Required)
max (One)
}
}
render {
layout {
section {
content {
macro (planet-distance-macro) {
param (planet) {
expression (planet)
}
}
}
}
}
}
message {
template ("#{value(planet)} is #{value(this)} million miles from the sun.")
}
conversation-drivers {
conversation-driver {
template ("Show #{value(planet)}")
}
}
}
Child Keys
| conversation-driver optional | A specific conversation driver |